Grafický formát PNG
Formát PNG ("ping") vznikol v polovici roku 1997 ako patentovo nechránená alternatíva k formátu GIF. Používa sa pre bezstratovú kompresiu a zobrazovanie obrázkov hlavne na World Wide Webe. Vznikol pod záštitou WWW konzorcia (World Wide Web Consorcium -W3C).
Vlastnosti GIF formátu ktoré ponúka aj formát PNG:
- obrázky s indexovanou paletou 256 farieb
- Stearmbility: súbor sa môže čítať aj zapisovať prúdovo
- Progresívne zobrazenie: výhodné pre komunikačné linky keď obrázok zobrazuje postupne s narastajúcimi detailmi
- Priehľadnosti (Transparency): časť obrázku môže byť priehľadná
- Prídavné informácie: obrázok môže obsahovať textové komentáre
- Efektívna 100 % bezstratová kompresia
Dôležité vlastnosti formátu PNG, ktoré GIF neponúka:
- Truecolor obrázky maximálne 48 bitov na pixel
- Grayscale obrázky maximálne 16 bitov na pixel
- Alfa kanál pre transparentnú masku
- Obrazová gamma informácia, ktorá podporuje automatické jasovo/kontrastové prispôsobenie
- Detekcia poškodenia súboru
PNG sa ďalej vyznačuje:
- Jednoduchosť a prenositeľnosť: PNG môže byť pomerne jednoducho a široko implementovaný
- Legálne použitie: Na žiadnu časť algoritmov použitých v PNG sa nevzťahujú autorské práva
- Dobrá kompresia: indexová paleta a truecolor obrázky sú komprimované efektívnejšie ako pri iných bezstratových metódach.
- Flexibilita: formát dovoľuje v budúcnosti rozšírenie, bez kompromisu univerzálnosti základného PNG
- Robustný design: podpora plnej kontroly integrity súboru ako aj jednoduché a rýchle zisťovanie možných chýb pri prenose
Kompresia
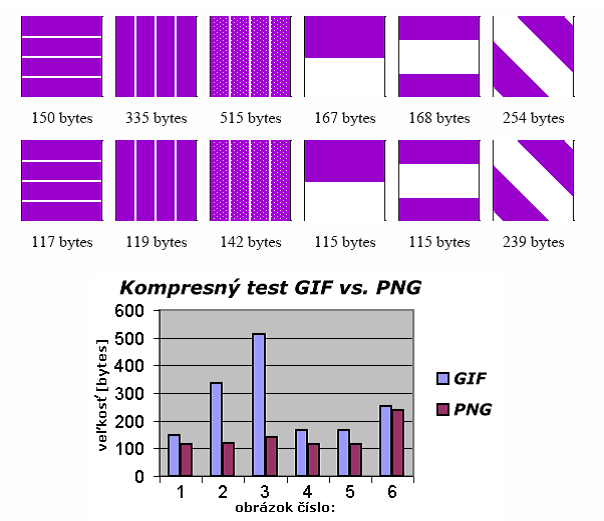
Formát PNG používa kompresný algoritmus deflate/inflate s posuvným oknom (sliding window) veľkým 32 768 bytov. Deflate kompresia je modifikáciou kompresie LZ77 používaná v kompresných programoch zip, pkzip a iných. Deflate kompresia je 100% bezstratová. Dátový tok skomprimovaný metódou deflate je uložený v "zlib" formáte. Pre porovnanie efektívnosti kompresie deflate a LZW, použitého vo formáte GIF, som urobil malý test. Komprimované boli rôzne vzorky obrázkov veľkosti 80x80. Výsledky testu sú zobrazené na obrázku. Všimnite si, že GIF efektívne komprimuje iba obrázky, kde sa opakujú vodorovné vzory.

Porovnanie kompresných schopností metód PNG a GIF
PNG dovoľuje obrazové dáta pred samotnou kompresiou tzv. prefiltrovať. Vhodnou voľbou filtra môžeme výrazne zvýšiť kompresný pomer. Samotné filtrovanie neredukuje veľkosť dát a je zásadne bezstratové! Hlavnou úlohou filtrov je predspracovať obrazové dáta pred samotnou kompresiou za účelom dosiahnutia optimálnej kompresie. Filtre sa používajú hlavne pri kompresii truecolor a grayscale obrázkov a menej často pri obrázkoch s indexovanou paletou farieb.
Typy filtrov:
None Táto voľba znamená, že obrazové dáta budú komprimované bez použitia filtrov. Odporúča sa pre obrázky s indexovanými farbami.
Sub Ukladáme rozdiel hodnôt s pixlom naľavo. Vhodné pre obraz s rovnakými vodorovnými vzormi a prechodmi.
Up Ukladáme rozdiel hodnôt s horným pixlom. Vhodné pre zvislé vzory.
Average Ukladáme priemernú hodnotu pixla s jeho susedom naľavo a hore. Vhodné pre obraz so šumom nízkej úrovne.
Paeth Ukladá pixel na základe výpočtu lineárnej funkcie s hodnôt susedných pixelov naľavo, hore a vľavo hore.
Aký filter teda zvoliť?
- pre obrázky s indexovanou paletou farieb je najvhodnejšie nepožívať filter. Voľba None
- pre true color a grayscale obrázky je asi najlepšou voľbou mód All. Ono skúšať filter za filtrom, hlavne pri veľkých obrázkoch je časovo náročné. Filtrovanie a kompresia trvá rádovo aj 10s a viac.
Alfa kanál
Alfa kanál (maska) je najlepší spôsob ako reprezentovať informáciu o premenlivej transparentnosti. Môže byť použitý pri true color a grayscale obrázkoch.
Každému pixelu v obrázku môže byť priradená úroveň priehľadnosti voči podkladu. Hodnota Alfa rovná nule znamená úplnú priehľadnosť a hodnota Alfa 2^bitová hĺba-1 reprezentuje úplnú nepriehľadnosť. Hodnoty nachádzajúce sa medzi týmito dvoma hranicami určujú ako intenzívne bude podklad cez obrázok "presvitať".
U obrázkov s indexovanou paletou farieb môže byť každej farbe s palety priradená hodnota Alfa, nie je však možné uložiť celý Alfa kanál. Vďaka premenlivej priehľadnosti môžeme vytvárať efekty, ktoré boli doteraz nedostupné a budú vyzerať dobre na rôznych podkladoch.
Premenlivú priehľadnosť môžeme veľmi dobre využiť pri grafike obsahujúcu rôzne tiene (drop-shadows), gradientné prechody farieb... Obrázky budú vyzerať pekne na rôznych podkladoch a nebudú trpieť zubatými okrajmi ako pri formáte GIF, kde môže byť úplne priehľadná iba jedna farba.
Nasledujúci obrázok demonštruje použitie Alfa kanálu vo formáte PNG. Cez obrázok by mala presvitať zelená farba (iba ak váš browser podporuje alfa kanál pri PNG-čku). Alfa kanál obrázku si môžete pozrieť napríklad v Photoshope.
Interlacing (Prekladanie)
Prekladané (progresívne) zobrazenie je výhodné pre komunikačné linky, keď sa obrázok zobrazuje postupne s narastajúcimi detailmi. V PNG je použitá prekladacia metóda Adam7, ktorá je nazvaná podľa svojho autora: Adam M.Costello. Prekladanie v metóde Adam7 pozostáva zo 7 prechodov cez obrázok. Prechod v ktorom je daný pixel prenesený je definovaný rozmiestnením pixelov v matici 8x8 v obrázku.
1 6 4 6 2 6 4 6
7 7 7 7 7 7 7 7
5 6 5 6 5 6 5 6
7 7 7 7 7 7 7 7
3 6 4 6 3 6 4 6
7 7 7 7 7 7 7 7
5 6 5 6 5 6 5 6
7 7 7 7 7 7 7 7
Napríklad druhý prechod bude obsahovať pixle 4,12,20... v riadkoch 0,8,16... (ľavý horný roh má index 0,0). Prvý prechod bude obsahovať 1/64 dát, druhý 1/32 a ďalej 1/16, 1/8, 1/4, 1/2 a zbytok. Náhľad obrázka vo formáte PNG s prekladaním je 8 x rýchlejší ako pri formáte GIF. Na prvý náhľad je potrebných iba 1/64 obrazových dát v porovnaní s 1/8 pri GIF-e. Nasledujúci animovaný GIF (autor: Willem van Schaik) demonštruje dvojdimenzionálnu prekladaciu schému použitú v PNG a priamkovú prekladaciu schému použitú v GIF-e.
Gamma korekcia
PNG umožňuje uchovať informáciu o gamma nastavení. Gamma korekcia predstavuje spôsob korekcie rozdielov v tom ako počítače (hlavne počítačový monitor) interpretujú hodnoty farieb. Napríklad obrázky vytvorené na platforme Macintosh pri zobrazení na PC vyzerajú veľmi tmavo a naopak obrázky vytvorené na PC vyzerajú veľmi svetlo na Macintoshi. Hodnoty gamma sú rôzne pre PC (asi 2,2) a Macintosh (asi 1,8). PNG čiastočne odstraňuje tento problém pomocou uloženia gamma informácie o zariadení na ktorom bol obrázok vytvorený. Pri zobrazení PNG obrázku sa nastaví vhodná gamma hodnota.
Výhody formátu PNG
- 100% nestratová kompresia
- Lepšia kompresia ako pri GIF formáte,bežne o 5% až 25%
- True color obrázky s plnou farebnou informáciou. Veľkosť PNG súborov (truecolor) je síce v porovnaní s formátom JPEG asi desaťnásobne väčšia, ale informácie sú uložené bezstratovo na rozdiel od formátu JPEG ktorý je stratový.
- Alfa kanál. Ponúka nám veľké možnosti využitia premenlivých priehľadností.
- Progresívne zobrazenie. Dvojdimenzionálna prekladacia schéma Adam7.
- PNG môžeme použiť aj ako pracovný formát.
- Kompresný algoritmus nieje patentovo chránený na rozdiel od GIF-u. Pri implementácii netreba platiť licenčné poplatky a je dostupná v C kóde.
Nevýhody formátu PNG
- Niektoré staršie prehliadače môžu mať problémy so zobrazovaním obrázkov PNG.
- Neumožňuje ukladanie animácií ako GIF. Pripravený je už ale formát MNG pre ukladanie animácií.
